前回のお話
あれから2年が経ち、契約更新の時期になりました。
いろいろ思うところがあり、更新はしませんでした!
GitLensを入れていて、かつVSCode 1.70以上を使っているとmerge editorが表示されなくなった (Visual Studio Code July 2022)

以前のようにmerge editorを表示させたい場合、設定で
"git.mergeEditor": false にするとOK

戻りました

HTMLテンプレートに以下のscriptを追加する
<script type="module"> import { inject } from 'http://localhost:5173/@vite-plugin-checker-runtime' inject({ overlayConfig: {}, base: '/' }) </script>
(http://localhost:5173はViteが動作しているURL)
2022年7月1日からTweetDeckのMacクライアントが使えなくなったので、Nativefierを使ってクライアントもどきを使っていた
NativefierはElectronを使ってデスクトップアプリを作る仕組みだけど、Tauriを使っても同じようなことができるのではと思って作ってみた
ローカルにあるHTMLしか開けないのかな?と思っていたけど、設定を見たらはじめに開くURLを指定できることに気がついた
このあたりはコードを書かずに設定で指定できるのでいいですね
あと作ってみていくつかわかってないことがある
おそらく設定などでいけると思うのだけど、ウィンドウサイズを変更してアプリを閉じても、次に開いたときに初期値に戻ってしまっている
ツイートに埋め込まれているリンクをクリックしても反応が無い、なぜ
試しに素のHTMLでaタグを書いてクリックしたところ、ちゃんと開いたので、Tauriで動かしたときにTweetDeck側の処理のどこかが動いてないとかなのだろうか
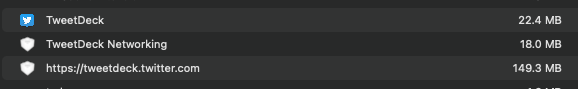
上がNativefierで下がTauri
Tauriのサイズが圧倒的に小さい
![]()
![]()
上がNativefierで下がTauri。TweetDeckでログインしてタイムラインが表示されたあとの状態
Tauriのほうが使用量は少ないけど、実際にガシガシ使うとあまり変わらないのかも


ほぼコードを書かずにNativefer的なものをTauriで実現できました
レンダラーを同梱していない分、アプリのサイズが小さくなるのは魅力的ですね
2年くらいKrispを使い続けていて、そのノイズキャンセル機能には満足していたのですが、 よくよく考えると「Krispに課金した額でもっといいマイクを買えばよかったのでは?」という気持ちになったのでいろいろ調べてみることにしました
配信用に性能のいいマイクは見つかるのだけど、会議用でかつタイプ音などをカットしてくれるようなマイクはなかなか見つからず
あってもBluetooth接続のものが多く(MacでBluetoothマイクを使うと、スピーカー側の音質が低下するので避けたかった)、ようやく見つけたのが以下のノイズキャンセルアダプタである
アダプタなので今使っているマイクをそのまま使えることや、もしノイズキャンセル機能がイマイチでもUSB DACとしても使えるからいいやと思って買ったけど、これが大当たりでした
ノイズキャンセルは十分機能してくれていて、タイプ音や環境音をカットしてくれる
(性能はこのAmazonレビューがわかりやすかった)
ただInputの音量自体は気持ち半分くらいに減っていそうなので、ゲインを上げる必要があるかも
USB DACの機能もよくて、イヤホンジャックにそのまま繋いだ時と比べて音の量がかなり増えた感じがします
初めて聴いた時は、その違いに思わず笑ってしまうほどでした
ということで、マイクのノイズキャンセルだけでなくDACとしても使えるアダプタで、とてもいい買い物ができました
例えばビジュアルリグレッションテストを実行する前に、無視したい要素を非表示にしたい、みたいなことがあると思います
私の場合はtooltipを含むボタンを押すテストで、まれにtooltipが表示されてボタンを押せないことがあったので、Cypressを実行しているときはtooltipを非表示にしたいということがありました
できたコードはこちら
Cypress.on('window:load', window => {
const style = window.document.createElement('style')
style.textContent = '適用したいスタイル'
window.document.head.append(style)
})
window:load、つまりページが表示されたタイミングでheadにスタイルをinjectできました
これをsupport fileとして読み込むことで、Cypress実行中にスタイルが当たるようになりました