Material UIでFont iconsを使うときに自動翻訳されないようにする
現象
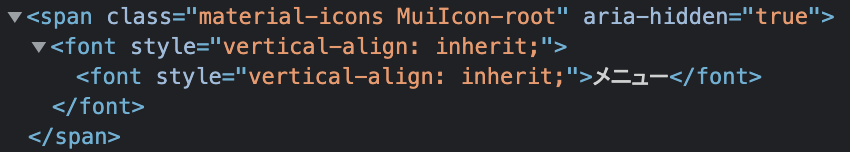
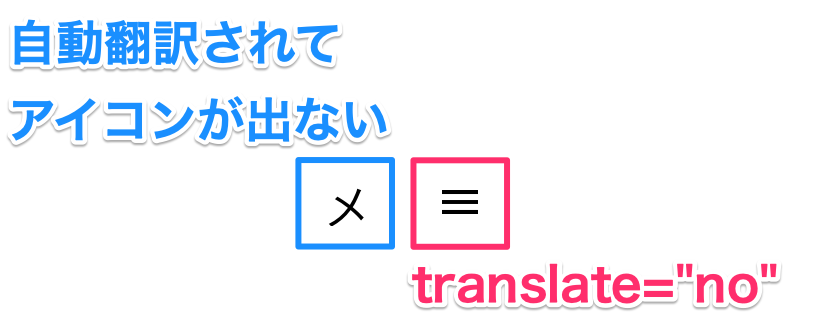
Google Chromeなどで翻訳機能をONにしていると、Font iconsが翻訳されてアイコンが表示されない


解決策
Font iconsを使っているところで translate="no" または class="notranslate" をつける*1
developer.mozilla.org cloud.google.com
Font iconsを使っているところすべてにプロパティを設定するのは大変なので、Material UIの createTheme を使ってグローバルに指定します
以下のようにすると、propsですべてのIconにtranslate="no"を指定できます
const theme = createTheme({
props: {
MuiIcon: {
translate: "no"
}
}
})


サンプルコード
Material Icon no translate - CodeSandbox
環境
Google Chrome: 92.0.4515.107 Material UI: 4.12.2
*1:この方法自体は会社で教えてもらいました