こちらの記事のテクニカルな話です
使ったもの
リポジトリ
React
会社では使っていましたが、個人開発で使うことが少なかったので使ってみました
create-react-appのv3が出たことも理由の1つです
create-react-appでプロジェクトを作ったので、PWA化されています
react-router
Reactでルーティングをするためのライブラリです
当初はシングルページで地図とAboutページを出す予定でしたが、マーカーが多い関係で画面遷移のボタンをタップしてから数秒待たされるという問題が発生しました
この問題を解決するため、地図とAboutページは別ページとして画面遷移に時間がかからないようにしました
Onsen UI
Webアプリでネイティブアプリのようなスタイルを実現するためのライブラリです
1つのコードでiOS、Android両対応になることも特徴の1つです
ドキュメントのAPI一覧を見ていて新しく気づいたことがありました
普段はVue.jsで利用することが多いのですが、Vue.jsの場合は「実例(ブラウザ上で動くもの)」、「サンプルコード」、「プロパティ一覧」でまとまっていて完成形がわかりやすいです
Reactの場合は実例がなく、完成形がわかりませんでした
ReactのAPI一覧にも実例が追加されればOnsen UIがより普及するのかなと思いました
Leaflet
JavaScriptで地図を表示するためのライブラリです
GoogleMapは一定アクセスを超えると有料になるため、今回はやめておきました
Reactで使う場合はReact-Leafletを使うといいです
Leaflet.markercluster
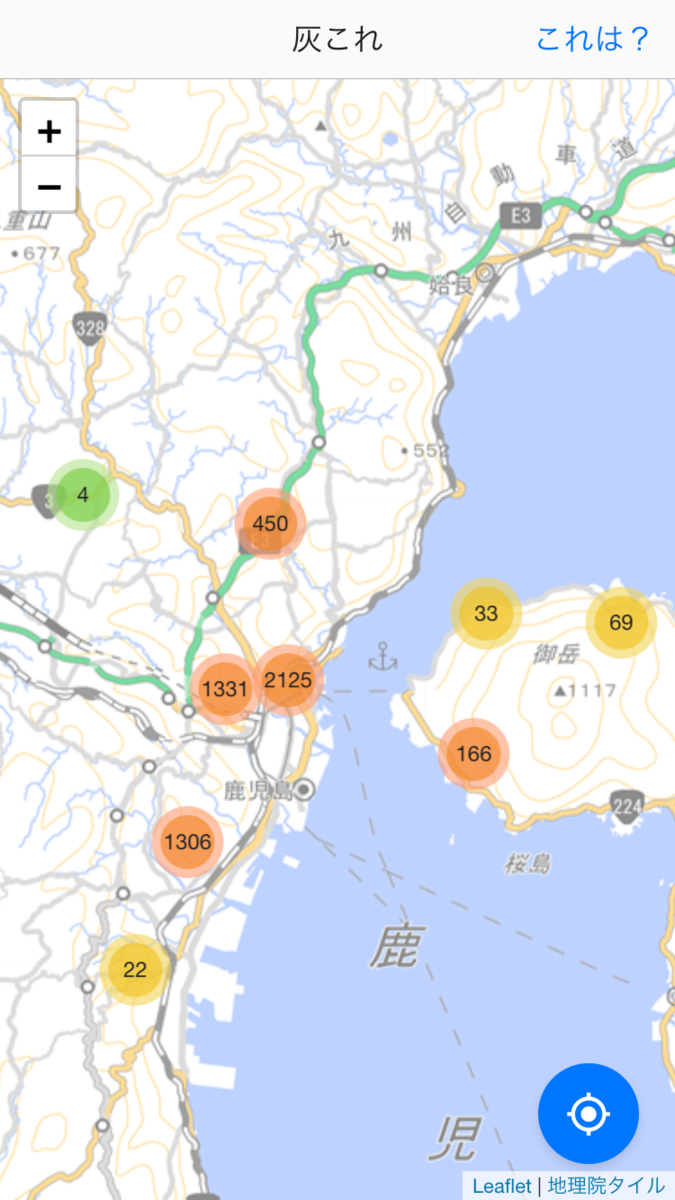
Leafletでマーカーの数が多いときにクラスタ化するためのプラグインです
マーカーの数が多いと(今回は5000件)とても重たくなりますが、こちらのプラグインでクラスタ化すると、
ズームレベルに応じてマーカーがクラスタ化されるため、動作が軽くなります

Reactで使う場合はreact-leaflet-markerclusterを使うといいでしょう
ただし、React-Leafletとreact-leaflet-markerclusterのバージョン互換性の問題で、react-leafletのv2を使う場合はreact-leaflet-markerclusterもv2を使う必要があります
以下のissueのとおり、npmでreact-leaflet-markercluster@nextを指定してください
反省点
マーカーの位置情報がCSVで提供されていたので、Google SpreadsheetにCSVを登録してGoogle Apps Scriptでjson化すればよかったかなと思いました